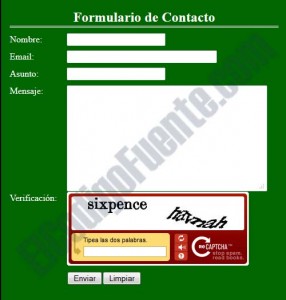
Si has seguido los tutoriales de esta página, entonces ya estamos listos para hacer algo un poco más elaborado. en este caso un formulario de contacto para tu sitio WEB, con su sistema reCAPTCHA para verificación humana, este formulario enviará los datos a una dirección de correo que indiquemos. Aqui la lista de algunas de las características que tiene.
- Envío de mensaje a una dirección de correo
- Sistema de reCAPTCHA para verificación
- Reimpresión de datos en caso falle en algún elemento
- Validación de correo electrónico válido
- Envío de correo usando PHP
- Envío a la dirección de respuesta haciendo click en RESPONDER
- Redirección usando JavaScript
- Envío de Datos del Usuario obtenido de la superglobal $_SERVER
Y este es el mensaje que recibirás en tu bandeja de entrada:
Puedes Verlo en funcionamiento aquí: http://www.elcodigofuente.com/ejemplos/contacto/contactos.php
<?php
$webmastermail="correo_a_donde_se_notificara@dominio.com"; //correo a donde enviar el formulario
$sitioweb = "El Codigo Fuente.com"; //Sitio web donde está el formulario
$correonotificacion = "noreply@elcodigofuente.com"; //de donde se va a enviar el correo
require_once('recaptchalib.php'); //librería para el reCAPTCHA
$publickey = "xxxxxx"; //llave publica
$privatekey = "xxxxx"; //llave privada
$resp = null;
$error = null;
//tema: http://www.elcodigofuente.com/usando-recaptcha-en-php-654/
if (isset($_POST["recaptcha_response_field"])) { //Si la variable existe es decir, fué enviado desde un Formulario
//la función necesita la llave privada, la IP del usuario, el campo "desafio" y el campo "respuesta" que dió el usuario
$resp = recaptcha_check_answer ($privatekey,
$_SERVER["REMOTE_ADDR"],
$_POST["recaptcha_challenge_field"],
$_POST["recaptcha_response_field"]); //Cuando recibimos los datos por el formulario, procedemos a hacer la verificacion en reCATPCHA
if (!$resp->is_valid) {
$requerido['recaptcha']="error";
}
}
foreach($_POST as $key=>$value) //recordemos todas las variables enviadas por el formulario
{
if (empty($value))
{
$requerido[$key]="error"; //creamos un arreglo errores donde se almacena la palabra ERROR con un índice igual al nombre del campo enviado $requerido['nombre']=error
}
}
if (isset($_POST['email'])) //si se envió un email valido además que permite saber si entro sin enviar datos ya que al no estar instanciada la variable, no fue enviada por formulario
{
if (!preg_match('{^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,3})$}',$_POST['email'])) //verificamos que sea un correo valido
{
$requerido['email']= "error"; //el correo es caso especial
}
if (count($requerido) == 0) //si no hubo errores, es decir si se enviaron todos los campos
{
$cabeceras = 'From: '.$sitioweb.' <'.$correonotificacion.'>' . "\r\n" . //La dirección de correo desde donde supuestamente se envió
'Reply-To: '.stripslashes($_POST['nombre']).'<' . $_POST['email'] . ">\r\n" . //La dirección de correo a donde se responderá (cuando el receptor haga click en RESPONDER)
'Content-Type: text/plain; charset=utf-8' . "\r\n" . //La cabecera para indicarle que es texto en UTF-8 y evitar caracteres raros
'X-Mailer: PHP/' . phpversion(); //información sobre el sistema de envío de correos, en este caso la versión de PHP
$mensaje=
'El siguiente mensaje se te ha enviado a través del formulario Contactanos de '.$sitioweb.'.
'.stripslashes($_POST['nombre']).':
--------------------------------
'.stripslashes($_POST['mensaje']).'
--------------------------------
Página de referencia: '. $_SERVER['HTTP_HOST'] . $_SERVER['SCRIPT_NAME'] .'
Dirección IP: '.$_SERVER['REMOTE_ADDR'].'
Email: '.$_POST['email'];
mail($webmastermail,stripslashes($_POST['asunto']),$mensaje,$cabeceras);
//stripslashes es para quitarle los doble apostrofes que pueden haber ya que si se puso en asunto: "Hello's", lo vamos a recibir como "Hello''s"
echo '
<html>
<head>
<title>Redireccionando</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link href="contactos.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
<!--
function redirecionar()
{
window.status = "Redirigiendo...";
window.location = "http://www.elcodigofuente.com/";
}
setTimeout("redirecionar();", 2000);
//-->
</script>
</head>
<body>
<div class="formulario">
<div class="titulo">Su Comentario fué Enviado</div>
<div>
<p><strong>Gracias por contactarnos...</strong></p>
<p><a href="http://www.elcodigofuente.com/">Hacer clic aquí si tu navegador no te redirige automáticamente.</a></p>
</div>
<div style="clear: both;"></div>
</div>
</body>
</html>';
exit();
}
}
?>
<html>
<head>
<title>Formulario de Contacto</title>
<link href="contactos.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form method="post" id="contacto" name="contacto">
<div class="formulario">
<div class="titulo">Formulario de Contacto</div>
<div class="fila">
<div class="bloquefilafirst<?php echo $requerido['nombre'];?>">Nombre:</div>
<div class="bloquefila"><input type="text" size="25" name="nombre" value="<?php echo $_POST['nombre'];?>"></div>
</div>
<div class="fila">
<div class="bloquefilafirst<?php echo $requerido['email'];?>">Email:</div>
<div class="bloquefila"><input type="text" size="40" name="email" value="<?php echo $_POST['email'];?>"></div>
</div>
<div class="fila">
<div class="bloquefilafirst<?php echo $requerido['asunto'];?>">Asunto:</div>
<div class="bloquefila"><input type="text" size="25" name="asunto" value="<?php echo $_POST['asunto'];?>"></div>
</div>
<div class="fila">
<div class="bloquefilafirst<?php echo $requerido['mensaje'];?>">Mensaje:</div>
<div class="bloquefila">
<textarea name="mensaje" style="width: 350px; height: 185px;"><?php echo $_POST['mensaje'];?></textarea>
</div>
</div>
<div class="fila">
<div class="bloquefilafirst<?php echo $requerido['recaptcha'];?>">Verificación:</div>
<div class="bloquefila">
<?php echo recaptcha_get_html($publickey, $error); ?>
</div>
</div>
<div class="footer">
<div class="bloquefilafirsterror"><?php echo count($requerido) > 0 ? "*Errores": " "; ?></div>
<div style="padding-top: 10px;float: left"><input type="submit" value="Enviar"></div>
<div style="padding-top: 10px;float: left"><input type="button" value="Limpiar" onclick="document.getElementById('contacto').reset();"></div>
</div>
<div style="clear: both;"></div>
</div>
</form>
</body>
</html>
El Archivo CSS
body
{
background-color: #000;
}
p
{
color: white;
}
.formulario
{
background-color: #006600;
width: 470px;
padding: 15px;
margin:0 auto 0 auto;
}
.titulo
{
color: #FFFFFF;
font-size: x-large;
font-weight: bold;
text-align: center;
border-bottom: 3px double;
margin-bottom: 10px;
}
.fila
{
clear: both;
height: 30px;
}
.bloquefilafirst{
float: left;
width: 100px;
color: white;
}
.bloquefilafirsterror{
float: left;
width: 100px;
color: red;
}
.bloquefila{
float: left;
color: white;
}
.footer{
clear: both;
height: 50px;
text-align: center;
}