Problema: Tengo un cliente que tiene una web con muchos productos y en todas sus páginas usa el mismo formulario de contacto, el problema que tiene es que no sabe que producto estaban viendo cuando enviaron su información.
Objetivo: Tener un campo oculto en el Contact Form 7 que se muestra en la página de productos y que este se auto rellene con el nombre de la página actual y por tanto el nombre del producto
Solución: lo primero es crear un campo en el Contac Form 7, indicarle que esté oculto y ponerle un ID al mismo, aquí tengo un código de ejemplo
<p><span class="lblcontacto">Empresa :</span> [text empresa] </p>
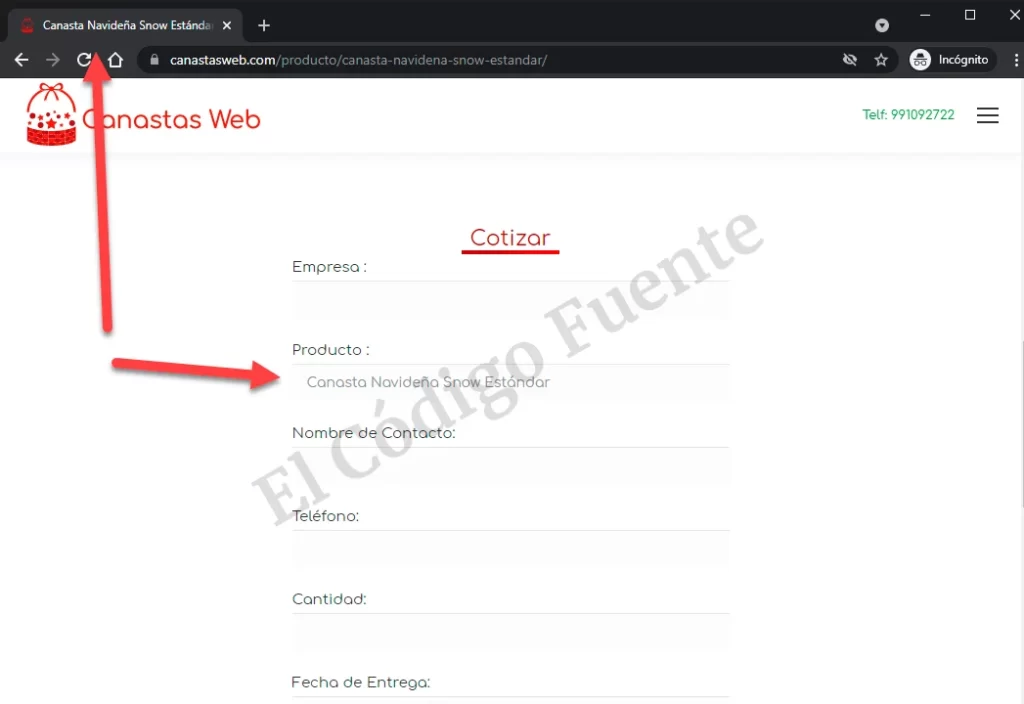
<p style="display:none;"><span class="lblcontacto">Producto :</span> [text producto id:producto] </p>
<p><span class="lblcontacto">Nombre de Contacto:</span> [text nombres] </p>
<p><span class="lblcontacto">Teléfono:</span> [text* telefono] </p>
En la segunda línea le indico que ese <p> debe estar oculto con el display:none, y el input creado se debe llamar producto y tener el ID producto para luego manejar con jQuery o Javascript Vanilla
Luego de eso en el footer (o header si prefieres), o usando un hook de WordPress debes agregar el siguiente código:
<script>
jQuery( document ).ready(function($) {
$("#producto").val("<?php echo get_the_title(); ?>");
});
</script>
Ahí usando jQuery estoy modificando el valor del input con el ID producto y colocando el título de la página actual, como lo hago con el document ready, se realiza solo cuando toda la página está ya cargada. el resultado sería esto (se ha puesto temporalmente el display:block para ver que funciona):